返信できないィ!を防ぐためにWordPressプラグイン『Contact Form7』で確認用メールアドレスを設置する方法
どうも、JUNICHIです。
今回は、WordPressのお問い合わせフォームに『確認用メールアドレス』の欄を追加したい!というご質問をいただきました。
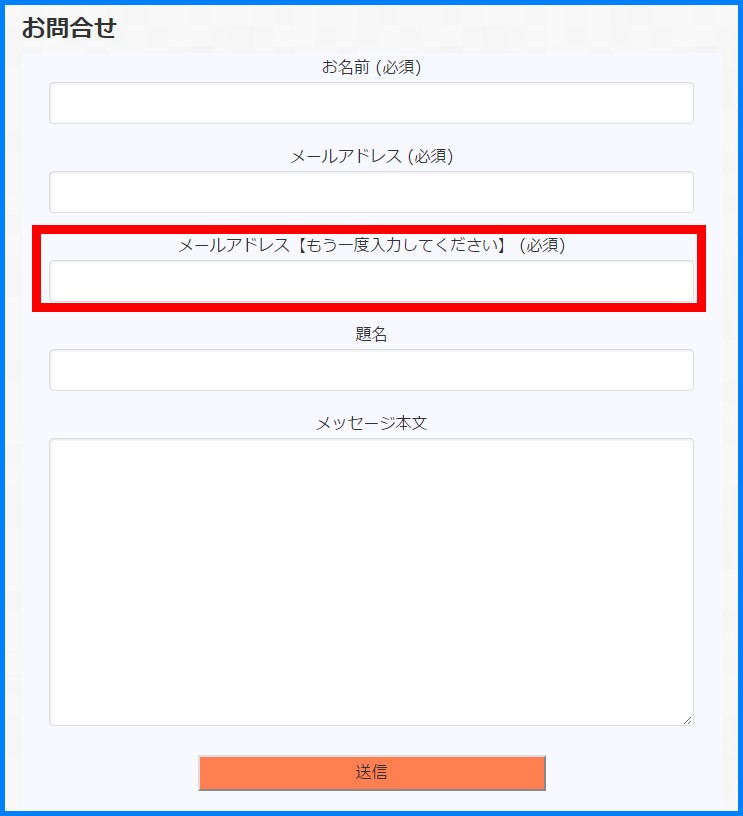
↓ こんなやつです。

せっかくお仕事につながりそうなお問合せをもらったのに、返事をしたメールが返ってきてしまうっぅぅぅ!!!そんな時は、問い合わせをしてくれた読者さんが自分のメールアドレスを間違って入力している可能性が高いです。
そこで、ネットショップなどでもお馴染みの、2重チェックです。メールアドレスを2回入力してもらう事で、誤入力を防ぐことができます。
今回は、WordPressユーザーの多くがお問合せフォームの生成に使っているプラグイン『Contact Form7』に、確認用メールアドレスの項目を追加する方法を解説します。
●必ずバックアップを取って作業をしてください。
作業をしてサイトが崩れてしまった場合は、自己責任でお願いします。
それでは画面を見ながら一緒に作業をしてみましょう。
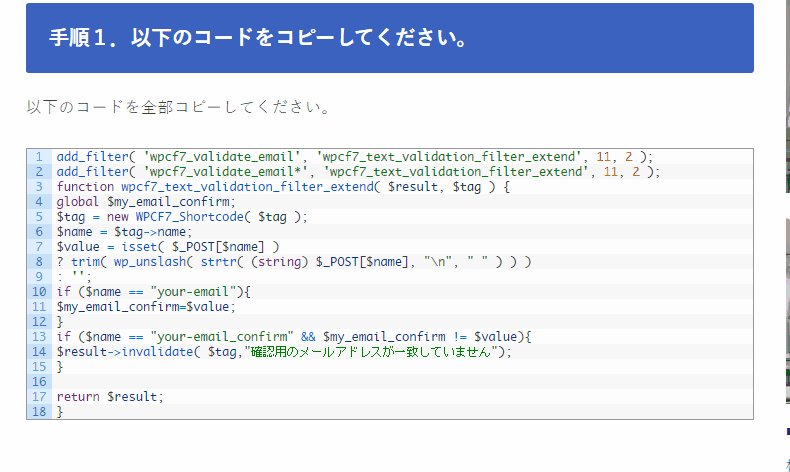
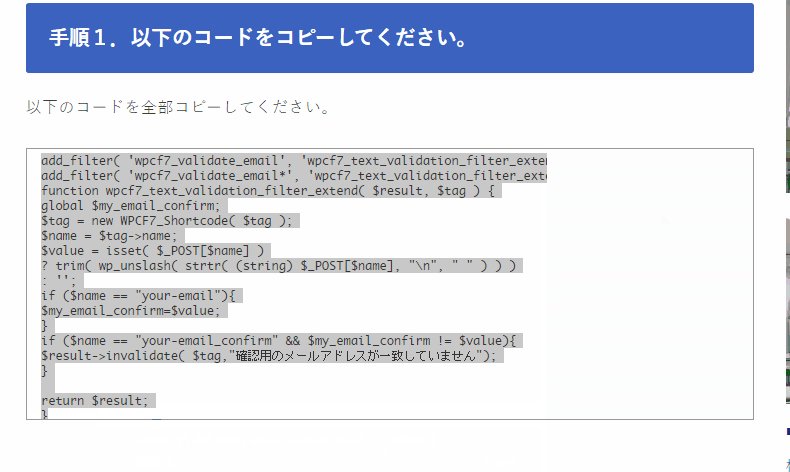
手順1.以下のコードをコピーしてください。
以下のコードを全部コピーしてください。
add_filter( 'wpcf7_validate_email', 'wpcf7_text_validation_filter_extend', 11, 2 );
add_filter( 'wpcf7_validate_email*', 'wpcf7_text_validation_filter_extend', 11, 2 );
function wpcf7_text_validation_filter_extend( $result, $tag ) {
global $my_email_confirm;
$tag = new WPCF7_Shortcode( $tag );
$name = $tag->name;
$value = isset( $_POST[$name] )
? trim( wp_unslash( strtr( (string) $_POST[$name], "\n", " " ) ) )
: '';
if ($name == "your-email"){
$my_email_confirm=$value;
}
if ($name == "your-email_confirm" && $my_email_confirm != $value){
$result->invalidate( $tag,"確認用のメールアドレスが一致していません");
}
return $result;
}
以下のようにやるとコピーしやすいですよ! ↓↓

手順2.プラグインのファイルをいじります。
ここが初心者さんが間違った作業をやってしまうとサイトが真っ白になってしまう可能性があるので注意して作業をしてください。
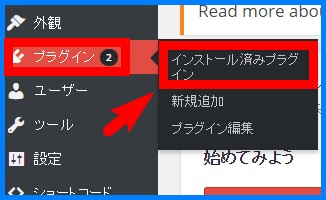
↓ WordPressのダッシュボードで『プラグイン』>『インストール済みプラグイン』をクリック

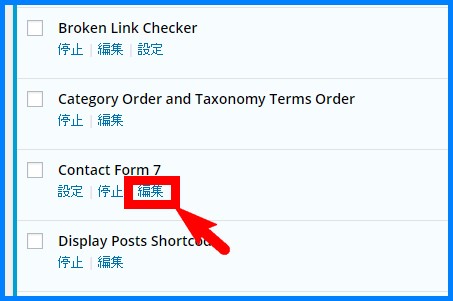
↓ 『Contact Form 7』の『編集』をクリック

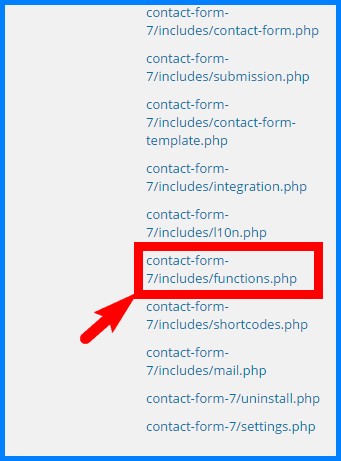
↓このような画面になるので、右端の『プラグインファイル』のところに注目しながら、ずーっと下の方に言ってください。

そこで、『contact-form-7/includes/functions.php』というものを見つけてください。
↓ 見つかったら、それをクリック!

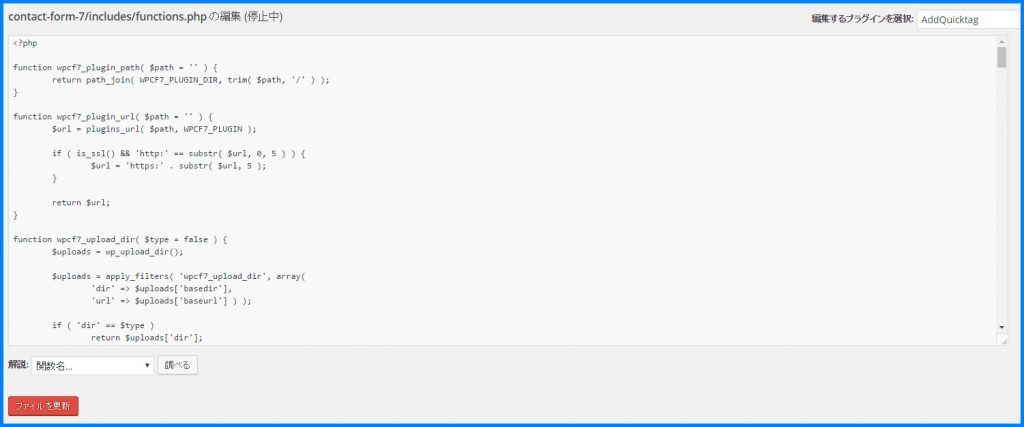
↓ この画面になるので、難しそうなコードがたくさん書いてある一番下まで行きましょう。

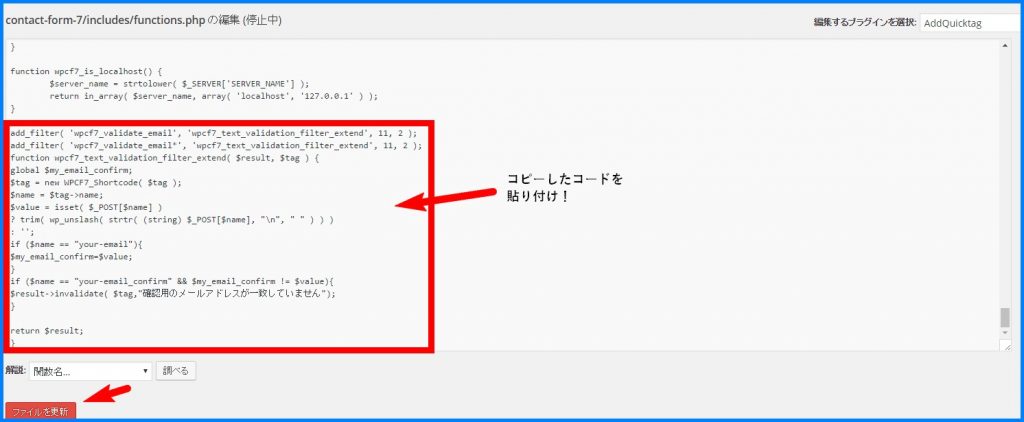
↓ その一番下の空いているスペースに、手順1でコピーしたコードを丸ごと貼付け!あとは『ファイルを更新』をクリック!

手順3.確認用メールアドレスの項目のコードを、追加したい部分に設置
まずは、以下のコード2行分をコピーしてあげてください。↓
<p>メールアドレス【確認用】 (必須)<br />
[email* your-email_confirm] </p>
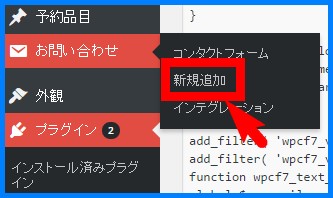
↓ 次に、お問合せフォームにこのコードを設置してあげましょう。『お問合せ』>『新規追加』をクリック

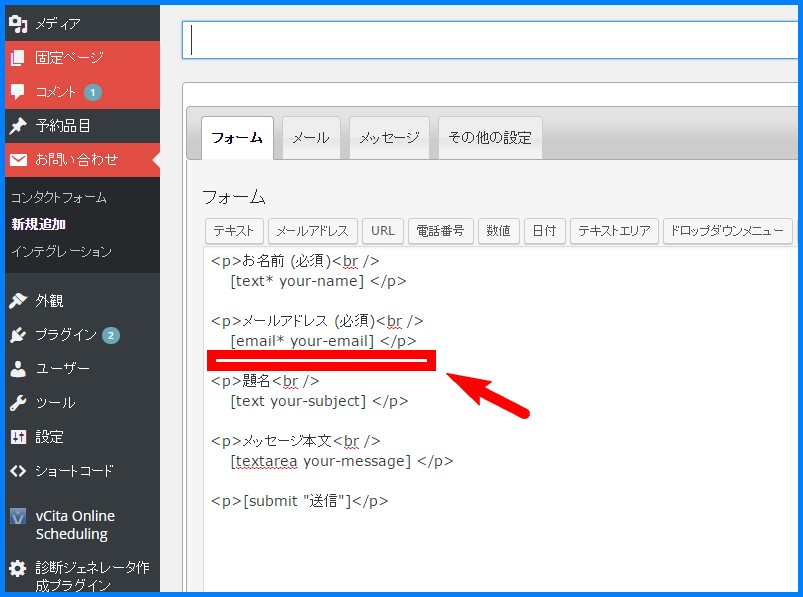
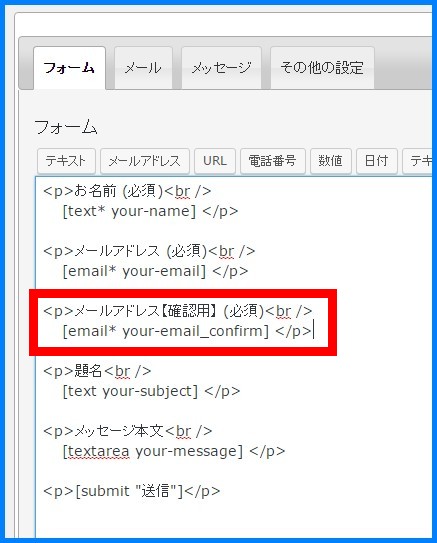
↓ 次に、すでにあるメールアドレスの部分の下のスペースに、先ほどコピーした2行分のコードを貼りつけます。

↓ こんな感じになります。

あとは、こんな風にして作ったフォームを、固定ページなどに設置すればOKです。
コンタクトフォームの基本的な使い方については、以下の動画でも解説しています。
https://youtu.be/xk5jm6X08pY
まとめ
せっかくお仕事につながるかもしれないお問合せメールなのに、相手が間違ったメールアドレスを入力してしまったがために連絡が取れない!
そんな困った事態を防ぐために、ぜひ確認用メールアドレスの項目の設置をしてみてください。
おわり!
参考にさせていただいたページ
contact form 7に確認用メールアドレスの項目を設置する方法









