STINGER5のENJIさんの言う「利用による幸せ」を次の人に!Stinger5-Cheetahリリースしました
STINGER5というWordPressの無料テーマを知っていますか?
どうも、STINGER5を裏切って色んなテーマに乗り換えて半年になります。JUNICHIです。
さて、WordPressを運営している人なら、STINGER5のことを、おそらく8割9割の人が知ってるんじゃないでしょうか。
それだけ有名なテーマです。(テーマっていうのは、ブログのテンプレートみたいなもの)
おそらく、WordPressのテーマの中でも、STINGER5は使用している人が1番多いんじゃないの?ってくらい知名度の高いテーマです。
使った事がある人なら、「あ、この人もSTINGER5だな」ってすぐに分かるはず。
そこで、実は今回はこのSTINGER5というテーマを、素人プログラマーの僕が、ブログマーケティングにぴったりにオリジナルカスタマイズをしたものを無料で配ろうと思います。
STINGER5の開発者のENJIさんの言葉に、
※利用による幸せは次の人へ繋いでください。
と書いてあります。
そこで、STINGER5にお世話になったからには、恩返しをしたいということで、次にこの幸せを繋げたいと思います。
- 【Stinger5-Cheetah】 (スティンガー5チーター)
- なぜ、こんなにカスタマイズしたのか?
- Stinger5-Cheetahで追加した機能&変更したデザインなど13のポイント
- 【1】全体の幅をダイナミックに!980px ⇒ 1100pxに
- 【2】フッターが超便利な3カラムに!ウィジェットでパーツを組み込めるようになった
- 【3】テーマカスタマイザーでサイドバーの見出しの色、フッターの色とフッターの文字色が変えらえれる
- 【4】設定したアイキャッチ画像が、記事の先頭にそのまま出るようにした
- 【6】1カラムの固定ページが作れるようになった!ランディングページとして利用できるよ!
- 【7】CTAパーツがウィジェットで設置ができる!
- 【8】オリジナルのシェアボタンがトップページの右上と、記事下についている
- 【9】トップページのサムネイル画像が正方形⇒横長になった
- 【10】ナビゲーションメニューがドロップダウンメニューに対応
- 【11】記事下のアドセンス広告が横並び対応
- 【12】Contact Form 7を使った時の問合せフォームをオリジナルのものにした
- 【13】各リンクのマウスオン時のアニメーションがちょっとおしゃれになった
- WordPress初心者なら、このプラグインを入れておくと便利
- 参考:スマホ対応&ページスピードについて
- どんな人に使ってほしい?
- もう一度デモサイトを
- 無料ダウンロードはこちらから
- まとめ
- チーターっていう名前にした理由
- 最後に
【Stinger5-Cheetah】 (スティンガー5チーター)


STINGER5のテーマをいじくり回してカスタマイズしたのが、このCheetah(チーター)です。
名前負け感はあるかもしれないですが(笑)
なぜ、こんなにカスタマイズしたのか?
STINGER5の良い所は、
- シンプルなブログメインのデザインであること
- 初心者でも使いやすいこと
- カスタマイズ例が検索したら色々出てくること
だから、僕もSTINGER5が大好きで、多くの人に、STINGER5っていいよ!って勧めていました。
ただ、2015年2月にはバズ部の『Xeory Extension』っていうテーマに乗り換え、そして2015年5月には超美しい「Albatros アルバトロス」っていうテーマに乗り換えています。
どうやら、僕は浮気傾向にあるみたい。
っていうのは冗談で、浮気したのにはやっぱり理由があったんですよね。
ブログマーケティングをする上でちょっと物足りなさを感じた
まずはバズ部のXeoryに乗り換えて分かったんだけど、バズ部のXeoryはブログを中心にした、コンテンツマーケティングにぴったりな機能を沢山そろえていたんですよね。
そこで浮気しました。
そして、その良さを備えて、なおかつ超美しいアルバトロスで落ち着いているわけです。
でも、アルバトロスは有料なんです。
もちろん、お金を払ってでも買ってほしいテーマ。
それくらい制作者の矢野ヨシキさんは素晴らしい。
Stinger5-Cheetahは、バズ部Xeoryやアルバトロスのいいとこどりをしたテーマ
だけど、まだこれからWordPressを始める人や、始めたばかりの人ってなかなか有料テーマって敷居が高いじゃないですか。
だから、まずはそういう人のために、STINGER5という素晴らしいテーマを思いっきり使ってほしくて、カスタマイズしました。
バズ部のXeoryや、アルバトロスを使ってきたからこそ分かる、「この機能は是非とも必要!」という機能や、「これは綺麗だ!」というデザインを、頑張って導入してみました。
じゃあ、具体的にどんな機能やデザインに変更したかを以下にザザザっと解説します。
Stinger5-Cheetahで追加した機能&変更したデザインなど13のポイント
パッと見、そこまで変わってないように見えるかもしれないですが、それはそうです。
シンプルさっていうのは大事にしたかったからです。
ブログマーケティングのメインは「記事コンテンツ」ですからね。
でも、シンプルながらこんなに変わっているんだっていうポイントは以下の通りです。
【1】全体の幅をダイナミックに!980px ⇒ 1100pxに

通常のSTINGER5
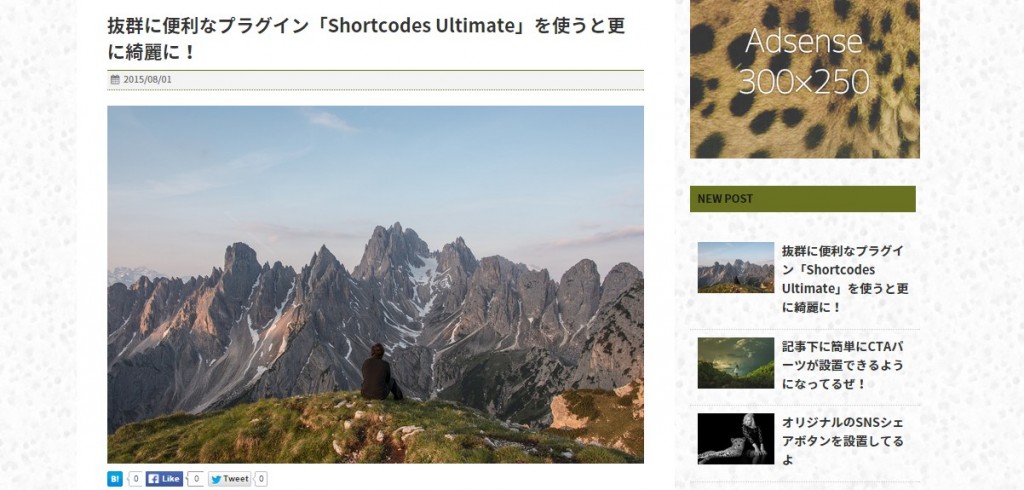
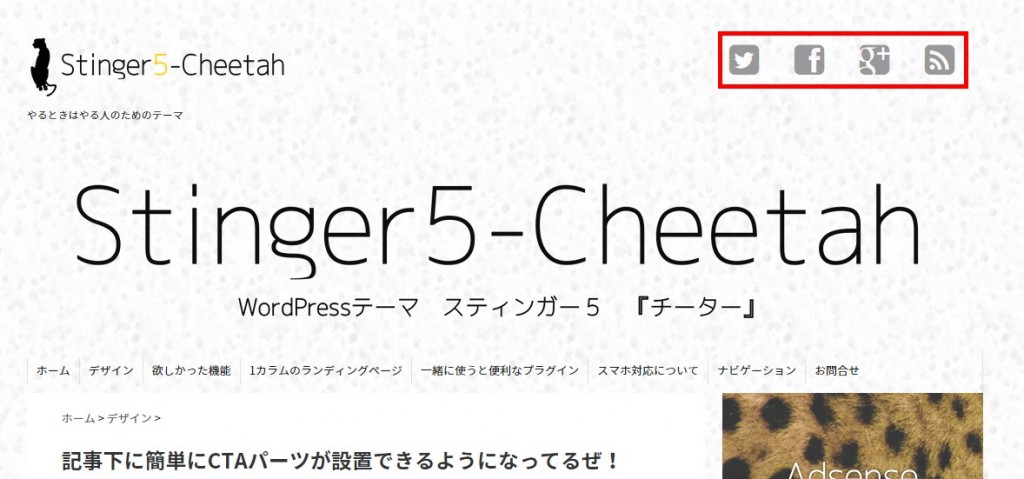
 Stinger5-Cheetahの画面
Stinger5-Cheetahの画面
記事の幅が今までよりも120pxも広くなっているので、よりコンテンツをダイナミックに見せる事ができます。
ダイナミックってなんやねんって話ですが、なんとなく迫力がありますよね。
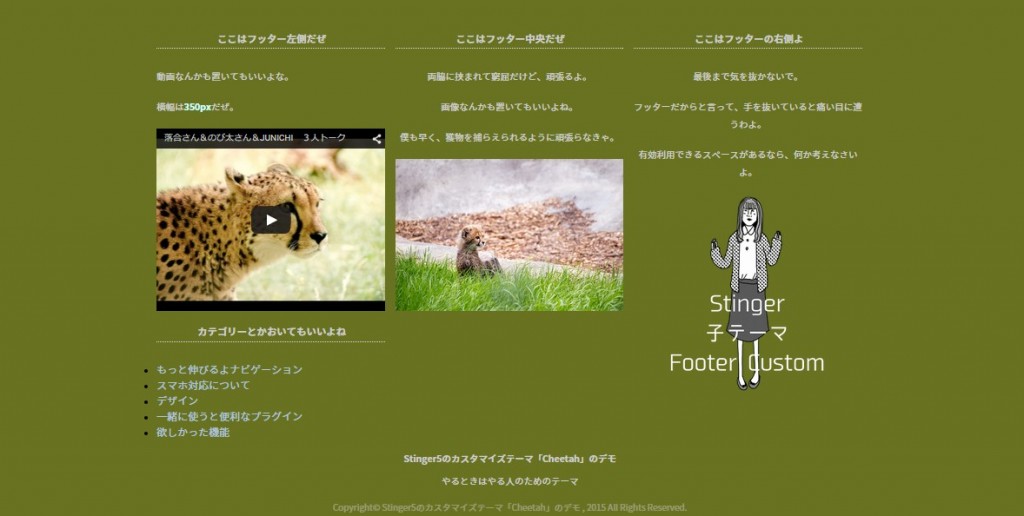
【2】フッターが超便利な3カラムに!ウィジェットでパーツを組み込めるようになった
これも目玉ポイントの一つ。

フッターは、背景に一色をドンと敷いて、縦3列にカラムを割りました。
それぞれのパーツは、「外観」>「ウィジェット」を使うと追加できます。
おススメは、「Black Studio TinyMCE Widget」というプラグインを使う事。
このプラグインを使えば、ウィジェット部分に「ビジュアルエディター」というパーツを追加することができます。
「ビジュアルエディター」を使えば、ブログ記事を書くかのように、パーツを追加できるので初心者でも簡単!
ちなみにスマホで見た時のフッターは専用のフッターが表示されるようになっている

スマホ対策というか、そんな感じです。
ちょっと表示がくずれてるかもしれないけどごめんね。
素人作業ではここまでが限界だったぜ!
あとは、きみに任せたぜ!
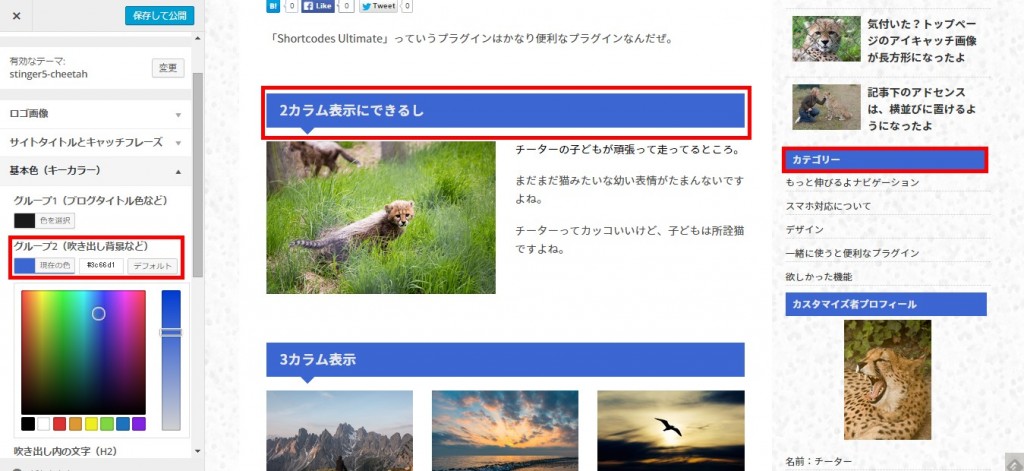
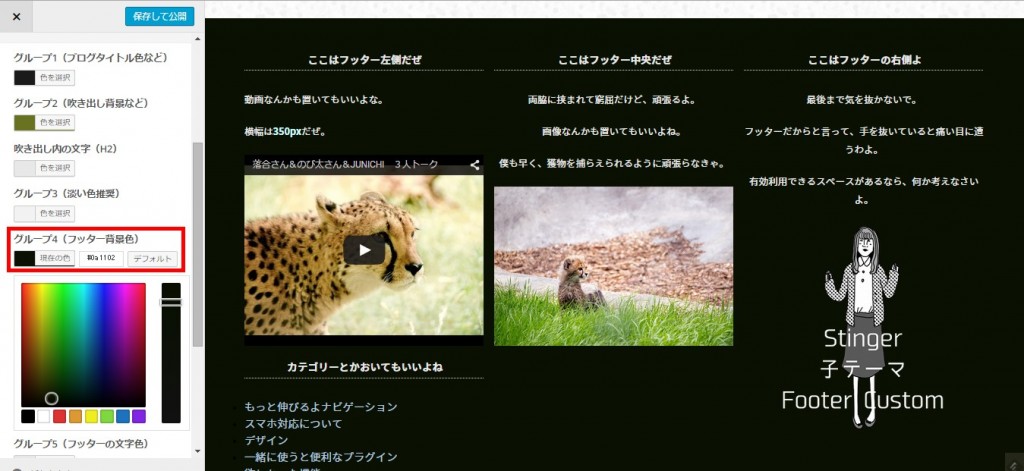
【3】テーマカスタマイザーでサイドバーの見出しの色、フッターの色とフッターの文字色が変えらえれる
色のカスタマイズってCSSとか分かんないと、どの部分を触ったらいいか分かんないですよね。
そんなあなたのために、Stinger5-Cheetahでは、もともとのSTINGER5の機能を引き継いで、テーマカスタマイザーで色の変更をできるようにしました。
1)見出し2(h2タグ)とサイドバーの見出しの色が簡単に変更ができる

2)フッターの背景色、文字色も変更ができる

その代わり変更できなくした色(サイドバーのサイト内検索ボックスの色変更)
サイドバーのサイト内検索ボックスの色は変更する人がほとんどいないかなって思ったので、この部分のカスタマイズはできなくなりました。
【4】設定したアイキャッチ画像が、記事の先頭にそのまま出るようにした

STINGER5では、投稿の編集画面で設定した「アイキャッチ画像」が、記事の先頭には出てくれなかった。
これは、あえてそうしていたのだと思いますが、最近のブログの傾向として、記事先頭にアイキャッチ画像を表示させるっていうのがパターン化されています。
だから、アイキャッチ画像を設定したものは、そのまま記事の先頭に出るようになりました。
もう記事の先頭にわざわざ画像を貼りなおさなくて大丈夫です。
横幅800px以上の画像が最適です。
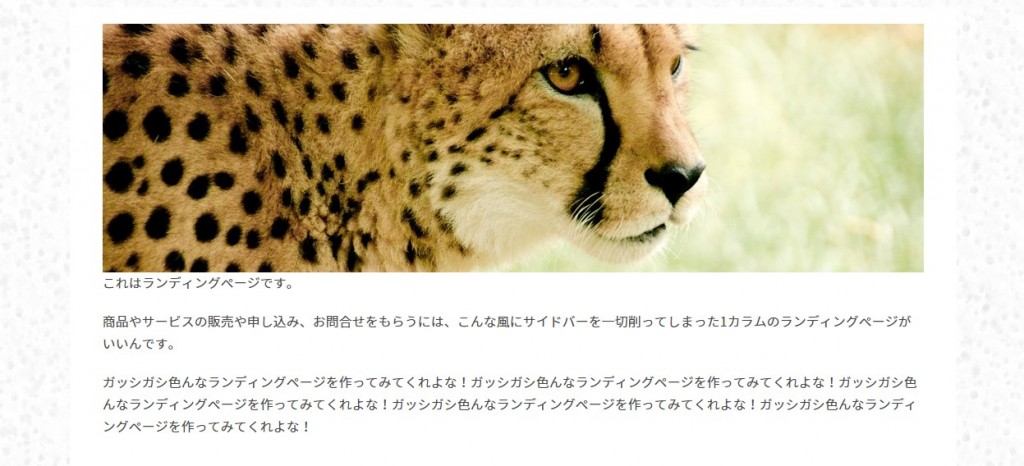
【6】1カラムの固定ページが作れるようになった!ランディングページとして利用できるよ!

⇒Stinger5-Cheetahのランディングページの例を見る
STINGER5には、1カラムのページが作れませんでした。
1カラムのページは、セールスページ、アフィリエイトの商品紹介ページなどのランディングページ(LP)にぴったり。
サイドバーなどの余計な情報を取りのぞいているので、読者さんに集中してコンテンツを読んでもらえます。
1カラムにすることで、離脱率を下げるんですよね。
これもWEBマーケティングでは大事なポイント。
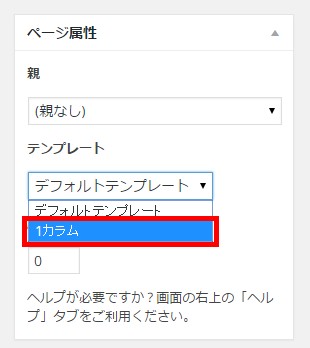
固定ページの編集画面の右側にある、「ページ属性」という部分でテンプレートを「1カラム」に変更する事で、簡単に1カラムのページが作れます。

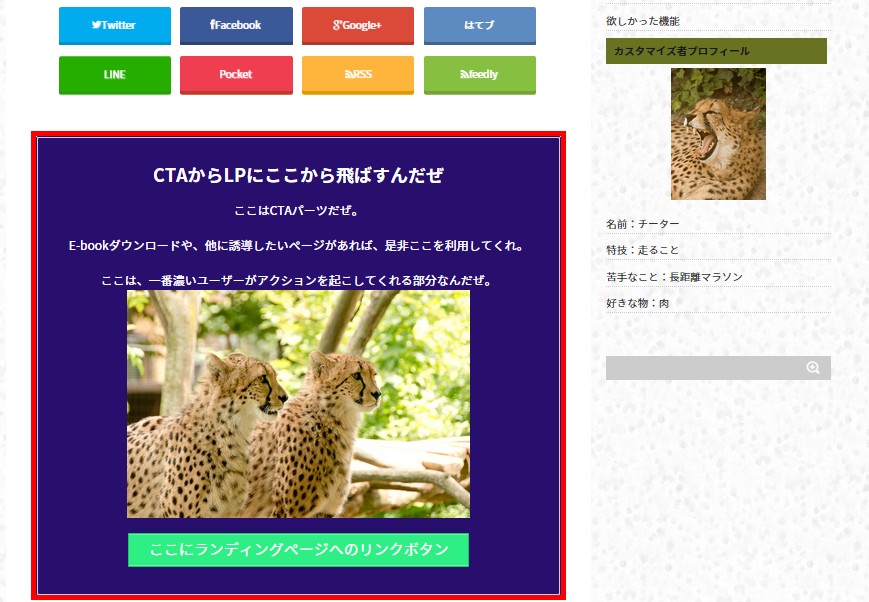
【7】CTAパーツがウィジェットで設置ができる!
これも欲しかった機能。

記事の終わりのCTA(コール・トゥ・アクション)パーツには、「外観」>「ウィジェット」で好きなパーツが設置できるようになっています。
ここは、後で説明するショートコード用プラグイン「Shortcodes Ultimate」を使うと、画面のように、綺麗な背景の目立ったCTAパーツが設置できます。
【8】オリジナルのシェアボタンがトップページの右上と、記事下についている
サイトの右上には、以下のようなシェアボタンが設置されています。

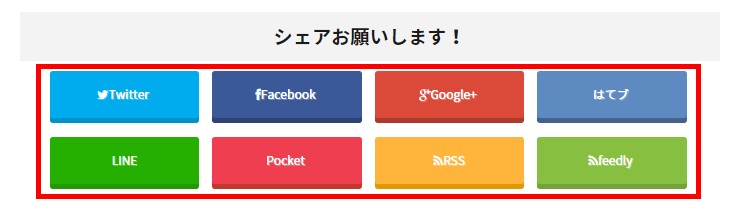
また記事下には、こんなボタンを設置。

両方とも、ちゅんこさんのサイトのコードをコピペして使わせていただきました。
【9】トップページのサムネイル画像が正方形⇒横長になった


これは、アルバトロスを見て「横長のアイキャッチの方がかっこいいなー」って思って変えた部分です。
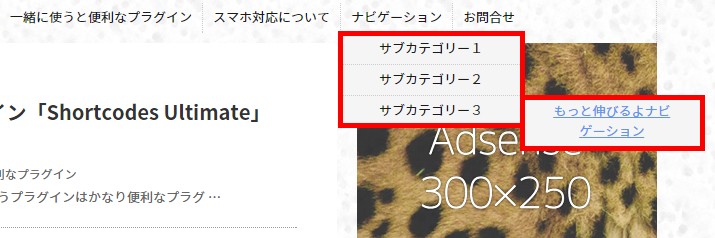
【10】ナビゲーションメニューがドロップダウンメニューに対応

STINGER5では、ナビゲーションメニューのところに、階層をつくってしまうと表示が崩れてしまっていました。
しかし、Stinger5-Cheetahでは、ナビゲーションメニューに2階層下までなら、グインとドロップダウンして綺麗に表示されるようになっています。
【11】記事下のアドセンス広告が横並び対応

STINGER5では、記事下の広告は縦並びでしたが、横並びに変更しました。
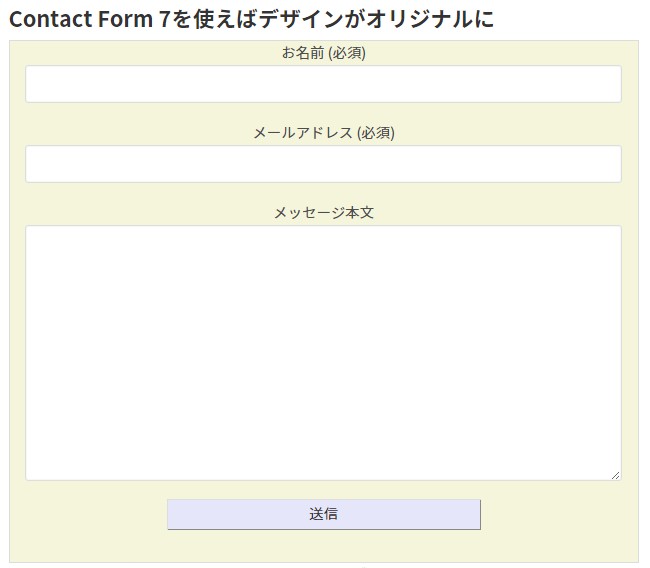
【12】Contact Form 7を使った時の問合せフォームをオリジナルのものにした

問合せフォームを作る時に、多くの人が使っているはずのプラグイン「Contact Form 7」を使った時に自動で生成される問合せフォームのデザインを、すこしオシャレにしてみました。
【13】各リンクのマウスオン時のアニメーションがちょっとおしゃれになった
- リンクテキスト
- トップページの記事カード
- シェアボタン
- 画像
などなど、リンクが貼ってあるものについては、じわーっと色が変わるようにしました。
WordPress初心者なら、このプラグインを入れておくと便利
Shortcodes Ultimate
色々カスタマイズするなら、Shortcodes Ultimateというプラグインがおススメ。
記事コンテンツの一部分の背景色を変えたり、2カラムにしたり、ボタンを追加したり、色んなショートコードが使えます。
ショートコードを使えば、HTML、CSSなどの言語を扱えなくても、簡単に色んな機能を追加することができます。
Black Studio TinyMCE Widget
これも便利。
ウィジェットで、サイトのサイドバーやフッターに好きなパーツが設置できる。
ブログ記事を書く感覚で、画像や動画も埋め込めるし簡単。
参考:スマホ対応&ページスピードについて
もちろん、STINGER5を引き継いでいますので、スマホ対応はバッチリです。
サイトスピードの最適化などにてついても、一応調べておきました。
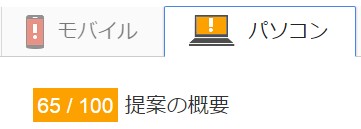
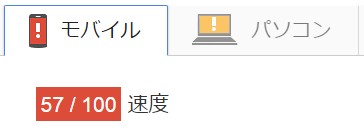
PageSpeed Insightsのスコア
このタイミングで計測した他のテーマと比べても、
- アルバトロス:モバイル(56pt) PC (68pt)
- STINGER5:モバイル(56pt) PC(65pt)
- Stinger5-Cheetah:モバイル(57pt) PC(65pt)
なので、特に問題なさそう。
PageSpeed Insghtsってほんまに計測した時間とかサーバーの影響とか受けるんだよなー。
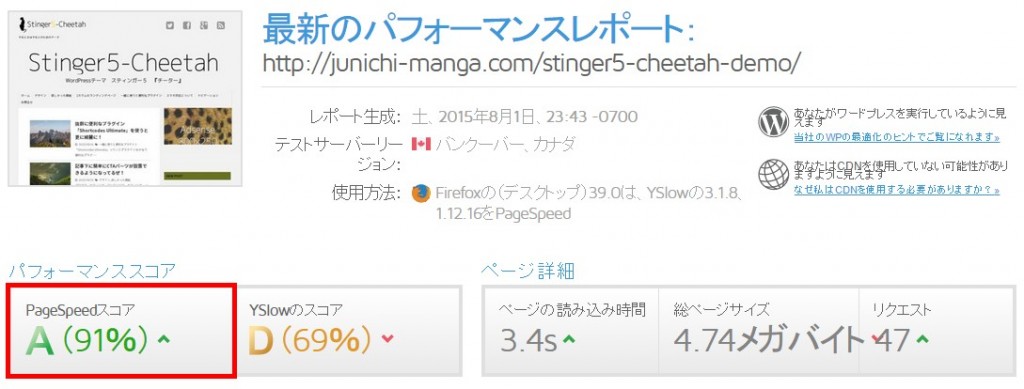
Gtmetrix

PageSpeedスコアはAランク。良かった。
どんな人に使ってほしい?
- ブログマーケッターの人
- WordPress初心者の方
- HTMLとかCSSとか分かんないカスタマイズとか苦手な人
- ブログを中心に自分のお仕事の集客をしたい人
- コンテンツマーケティングを頑張りたい人
- ブロガーさん
- アフィリエイターさん
- 女子大生
- 主婦の方
- サラリーマンの方
- 熱血起業家
- 熱血教師
- 漁師
- おじいちゃん
- おばあちゃん
- ろうにゃくにゃんにょ(老若男女)
半分ネタですが。
でもWordPress初心者の方には是非使ってもらいたいテーマです。
もう一度デモサイトを
こちらからデモサイトが見れます。
じっくり見て、良さそうならダウンロードページにお進みください。
無料ダウンロードはこちらから
何かあっても責任は負えません。使用は自己責任でお願いします。
また、カスタマイズのお問合せなども受けていません。よろしくです。
まとめ
初めは、僕のクライアントさんだけに配るだけにしようと思っていたんですが、意外にもちゃんとできたので、使いたい人が結構いるかもと思って、無料で配布することにしました。
どうぞ、ご自由にお使いください。
カスタマイズの依頼とかクレームは受け付けていませんが、良かったって声は是非下さい(笑)
今後の活動の励みになります。
チーターっていう名前にした理由
速いけど、すぐバテる。
やる時はやるっていう人ってカッコいいですよね。
普段寝てばかりいるチーターも、獲物をとる時はカッコいい。
これを使う人は、そうであってほしいな。
そんな想いからチーターにしました。
最後に
こんな素人でもここまでカスタマイズができたのも、もとのテーマのSTINGER5というテーマが素晴らしかったからです。
本当にENJIさんありがとうございます。
僕も、STINGER5を使っていた時が一番楽しかった気がするので、この幸せを次につなげたいと思います。












Comment
[…] Stinger5-Cheetah […]
[…] 気になる方はこちらの記事を御覧ください↓↓ STINGER5のENJIさんの言う「利用による幸せ」を次の人に!Stinger5-Cheetahリリー… […]
[…] STINGER5のENJIさんの言う「利用による幸せ」を次の人に!Stinger5-Cheetahリリー… […]
[…] ・Wordpress4.4(現時点で最新) ・stinger5 Ver20141011 ・stinger5-cheetah(テンプレート) ・エックスサーバー […]
[…] スティンガー5 […]
[…] Stinger5-Cheetah […]
[…] 実は「Affinger」が公開されて暫くしたら、JUNICHI氏が「Stinger5-Cheetah」を公開しました。この「Stinger5-Cheetah」は私がそれまでStinger5でカスタマイズしていた機能を網羅し、更に使いやすくな […]