プラグイン『Shortcodes Ultimate』を使って本文の途中だけを簡単に2カラム・3カラムに分割する方法
どうも、JUNICHIです。
あなたは、こんな事をしたくて困ったことはありませんか?
 JUNICHI
JUNICHI
↓↓↓サンプルです↓↓↓

上手く伝わるかな。ブログを書いていて、上の画像みたいな感じでブログ記事の本文の途中で、左側が画像で右側が文字、のように分割する感じです。こういう事をしたいって思った事はありませんか?
このように、縦の列で本文を区切った部分を『カラム』って言います。
今回は、WordPressでブログを運営しているなら、本文の途中だけをカラムで分割するのは超超超簡単だよ!っていう話をします。
まず、もうちょっと『カラム』について分かりやすく解説してみます
カラム ⇒ 縦に列で分けた幅の事です。
もっとイメージしやすいように図を使って説明しますね。
2カラムとは?

縦の幅を2列に割ったのが2カラムです。例えば↑の図のように均等に2分割する方法もありますし、以下の図のように、左右の幅のバランスを変える事もできます。
例えば例文のように、こんな感じで画像二つを横に並べる事もできますし、左右どちらかを文字にすることもできます。
■画像を二つ並べたもの


■文字が左側、画像が右側
とても綺麗な秋の風景ですね。一体どこなんでしょうか。
こんな風に、左側に画像の説明文を持ってくることができます。注意点としては、これがスマホやタブレットで見ると、左側のものが上に、右側のものが下に来るようになります。

2カラムっていうのをイメージできましたでしょうか。
さらに、2カラムをこんな分割にする事だってできる
こんな風に左側が狭い、右側が広めっていうスタイルや…↓

逆に、左側が広め、右側が狭いっていうスタイルにもできたりします。↓
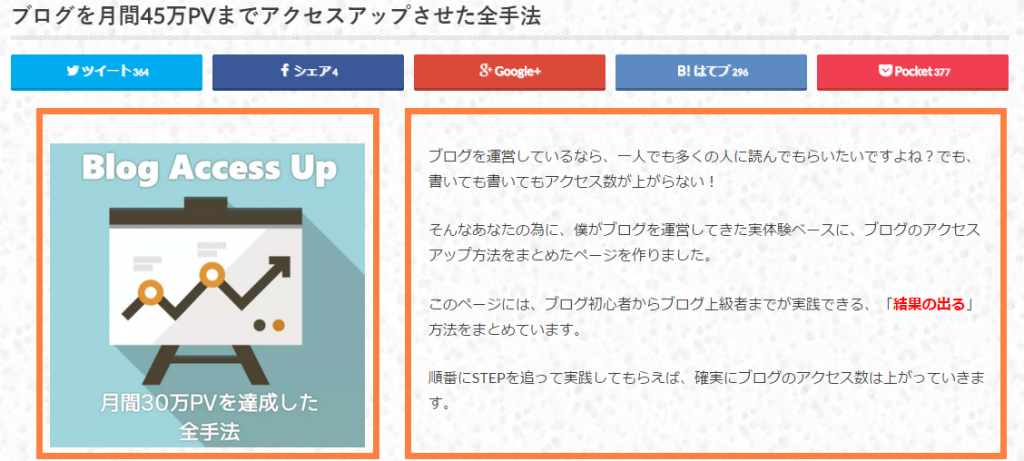
実際僕のサイトでも、このアンバランスな感じのスタイルで記事を作っているものもあります。下の画像のような感じです。これはこれでええ感じですよね↓

今回ご紹介する方法で実践すると、2カラムはスマホやタブレットの時はこうなる

実は、今回ご紹介する方法を使うと、PCで見た時はちゃんと縦に2分割されるんですが、スマホで見た時は上の図のような感じになります。
つまり、左側にあったものが上、右側にあったものが下にくるようになります。これだけご注意ください。
3カラムとは?
2カラムが分かったらイメージしやすいですよね。2カラムが縦に2列分割したものだったら、3カラムは縦を3分割したものですね。イメージとしてはこんな感じです↓

分かりますよね。今度は縦に3分割しただけです。なので、画像を三つ横に綺麗に並べたい場合や、真ん中の2だけ文字にしたりっていうのができます。
3カラムはスマホで見た時はこうなる

左・中・右に配置されていたものが順番に上・中・下にレイアウトが変わります。これもご注意ください。
WordPressのプラグイン『Shortcodes Ultimate』を使って本文中を2カラム・3カラムに分ける方法
お待たせしました。カラムについて理解してもらったところで、実際にあなたのサイトでもできるようにしてみましょう。
手順1)WordPressプラグイン『Shortcodes Ultimate』をインストールしよう
プラグインのインストール方法なんて知ってるわ!っていうあなたは、Shortcodes Ultimateっていうプラグインをインストールして有効化しましょう。
プラグイン?え?それどうやったらいいの?っていうあなたは、以下の通りにしてみてください。
↓「プラグイン」の「新規追加」をクリック

↓右上の検索窓に『Shortcodes Ultimate』と入力してENTERキーを押す
↓ 「Shortcodes Ultimate」というのが出てくるので、プラグインの名前が合っているか確認して『今すぐインストール』をクリック

↓インストールが終わったら、ちゃんと『プラグインを有効化』をクリックしておきましょう。

これで、まず準備は整いました。
手順2)記事を2カラム(左右を半分ずつ)に分けてみよう。
以下のコードをコピーして、記事の本文中に貼ってみて下さい。(ビジュアルモードでも、テキストモードでもどちらでもいけます)
[su_row] [su_column size="1/2"] ★ここに左側★ [/su_column] [su_column size="1/2"] ★ここに右側★ [/su_column] [/su_row]
次に、★ここに左側★という所の1行分を★ごと消します。代わりにここに、2カラムの左側に表示させたい文字や画像を入れて下さい。つまり、以下のように黄色く網掛けをした部分に挟まれた部分が、左側に出ます。
【su_column size=”1/2″】★ここに左側★【/su_column】
同じように、★ここに右側★と書いてある所を★ごと消して、代わりに2カラムの右側に表示させたい文字や画像を入れます。そうすると、2カラムの右側に出ます。
【su_column size=”1/2″】★ここに右側★【/su_column】
黄色く網掛けした部分に挟まれた部分が右側に出るようになります。
ここまではOKでしょうか。これで2カラムの分割ができました。じゃあ、次は応用編です。
応用編1)2カラムを『左を狭め、右を広め』で分割する方法
至って簡単です。先ほどのコードと似たようなものを使います。
[su_row] [su_column size="2/5"] ★ここに左側★ [/su_column] [su_column size="3/5"] ★ここに右側★ [/su_column] [/su_row]
あとは、★ここに左側★、★ここに右側★のところに好きな文字や画像を入れたらOKです。
応用編2)2カラムを『左を広め、右を狭め』で分割する方法
これも似たようなコードを使うだけです。
[su_row] [su_column size="3/5"] ★ここに左側★ [/su_column] [su_column size="2/5"] ★ここに右側★ [/su_column] [/su_row]
これで左側を3/5くらいの幅、右側を2/5くらいの幅にすることができます。
応用編1や2の数字を1/4と3/4や、1/5と4/5などに変えると更に幅が変わりますので試してみて下さい。
応用編3)3カラムにする方法
2カラムはだいたい分かりましたね。じゃあ次に、縦に3分割する方法なのですが、以下のコードを使うだけです。以下のコードをコピーして本文に貼ってみて下さい。(ビジュアルでもテキストでもどちらのモードでもOK)
[su_row] [su_column size="1/3"] ★ここに左側★ [/su_column] [su_column size="1/3"] ★ここに中央★ [/su_column] [su_column size="1/3"] ★ここに右側★ [/su_column] [/su_row]
あとは、★ここに左側★になっている部分に一番左に表示させたい文字か画像で置き換えしてください。中央や右側も同様にやってみて下さい。
ちなみに、3分割の場合はそれぞれの幅を1/2+1/4+1/4などと変える事もできます。数字を変えて試してみて下さい。
まとめ
このShortcodes Ultimateっていうプラグインを使えば、WordPress初心者でも難しいコードを使わずに簡単にカラムで分割することができます。
ちなみに、今回ご紹介したショートコードをAddQuickTagというプラグインに登録しておくと、いつでも簡単に本文に挿入ができるのでやってみて下さい。
⇒便利なプラグイン「AddQuicktag」の使い方を知らないWordPressユーザーは人生損してる
さらに、Shortcodes Ultimateって超便利なプラグインなので色んな機能をまた別の機会に解説しますね!
お楽しみに!
 JUNICHI
JUNICHI










Comment
[…] […]
[…] […]
[…] 参考サイト「 JUNICHI」さん […]
[…] 参照:ジュンイチ―プラグイン『Shortcodes Ultimate』を使って本文の途中だけを簡単に2カラム・3カラムに分割する方法 […]
[…] プラグイン『Shortcodes Ultimate』を使って本文の途中だけを簡単に2カラム・3カラムに分割する方法 […]
[…] […]
[…] デジタルマーケティング専門家ジュンイチのデジマ研究所 17 Tweets 14 Users 31 Pocketsプラグイン『Shortcodes Ultimate』を使って本文の途中だけを簡単に2カラム・3カラ…https://junichi-manga.com/2c […]
[…] デジタルマーケティング専門家ジュンイチのデジマ研究所 17 Tweets 14 Users 31 Pocketsプラグイン『Shortcodes Ultimate』を使って本文の途中だけを簡単に2カラム・3カラ…https://junichi-manga.com/2c […]